The Alfresco JavaScript Console is really popular among Alfresco administrators and developers to easy automate tasks around Alfresco. This leads to more and more requests from users to have their problems fixed and tasks automated and keeps developers and administrators from more important tasks.
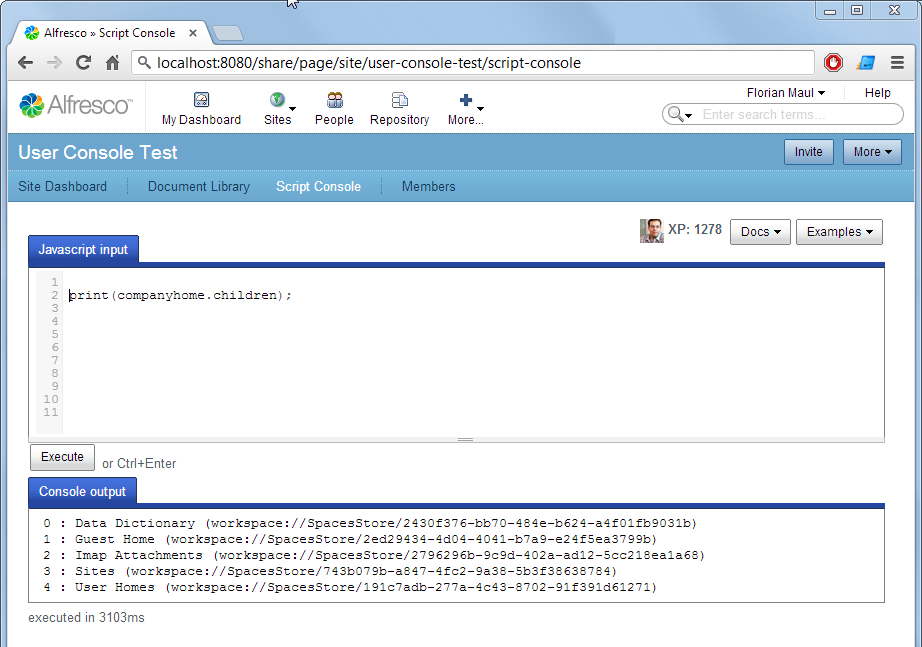
With the new User Script Console extension for Alfresco Share the users finally can access the powerful JavaScript API directly by themselves without needing a specialist. It integrates as a page in a Share site:
Of cause it can not be expected of end users to know JavaScript or the Alfresco APIs right away. That is why the User Script Console slowly introduces the users to the capabilities of the API using a Gamification approach. Users start out as novices and can gain experience (XP) while using the JavaScript API.
User “Experience”
API access gradually changes with increased experience:
- 0 XP = No Alfresco API access
- 10 XP = Read properties and permissions, only document root object
- 1000 XP = Add comments, add Tags to any node
- 5000 XP = Write properties and add tags, Site API, full ScriptNode api
- 10000 XP = Groups API (Add/Remove people from sites)
- 20000 XP = Full Alfresco Javascript API
- 50000 XP = runas admin, access beans using Packages.java
A new user starting out as a novice must first write a syntactically correct JavaScript using given examples. He receives 1 XP for each successful transaction and will soon gain access to some parts of the Alfreco API (XP of 10 or more). Commands above his experience level are not available:
Examples
To help users find their way around, there are examples in the “Examples” menu that are adjusted to the users experience level. It starts out with a list of simple JavaScript examples for “for”-loops and “if”-clauses.
Badges
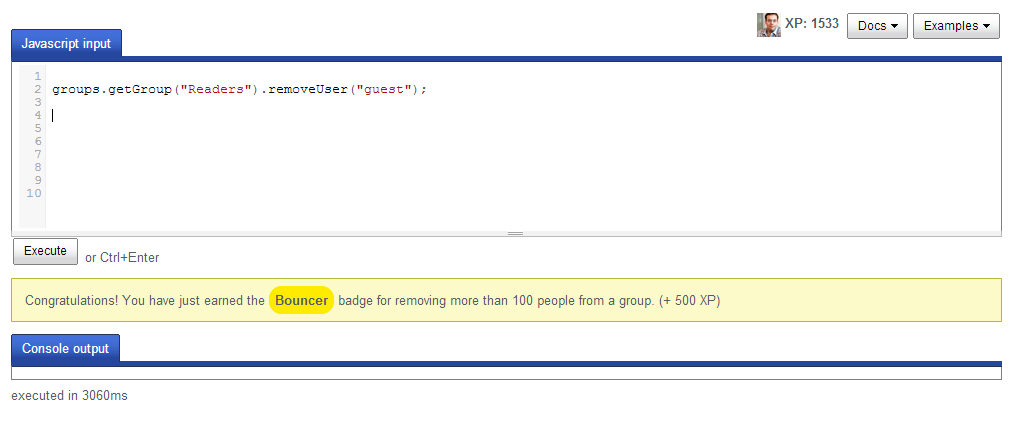
Additionally users can earn badges for special achievements (each earns 500 XP):
- Unlocker: Unlocked more than 10 documents that were locked by the Sharepoint API.
- Tagmaster: Added 100 different tags to documents
- Ninja: more than 10 “hidden” property changes with behaviourfilter.disableBehaviour()
- Shapeshifter: More than 100 calls of the transformDocument/transformImage
- JsGuru: Run 10 consecutive scripts that all JsLint without any warnings
- Loadtester: Your last 10 scripts have all run longer than 30s
- MrClean: Purge the archive store (nodeArchiveService)
- Reporter: Generation of more than 10000 lines of print output
- Bouncer: Removed at least 100 people from groups/sites
- Hacker: Usage of Packages.java to access Spring beans directly
 The new User Script Console will help to empower the savvy user to automate Alfresco in an unprecedented way and lets administrators focus on more important tasks like backup and restore of the Alfresco repository.
The new User Script Console will help to empower the savvy user to automate Alfresco in an unprecedented way and lets administrators focus on more important tasks like backup and restore of the Alfresco repository.
Available today for Alfresco 4.1.